Brief on Web and Webserver
What is WEB?
As the name implies, the Web is a virtual structure of establishing websites/pages to servers on the internet.
What is Webserver?
A web server is a software/hardware that collects, processes and delivers webpage/website information requested by the user through a web browser.
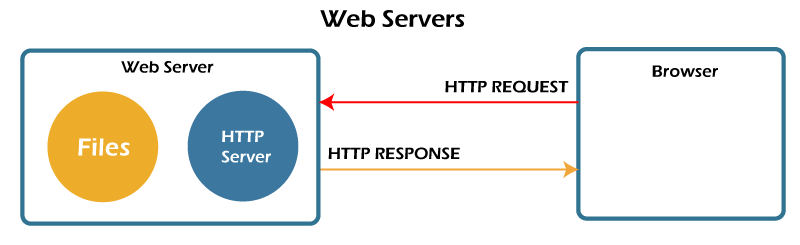
Webservers follow client-server protocol, which means web browsers (chrome, safari, firefox) request content/files from a web server through an HTTP request on the internet. The web server accepts HTTP request processes and sends relevant data to the web browser as an HTTP response.

Apache 2 web server
Apache is a free and open-source cross-platform HTTP web server software.
apache 2 web server
↓
/var/www/html (root directory where webpages are placed)
↓
↓
index.html (default name convention for webpage as per server standard)
Introduction to HTML
HTML (hypertext markup language) is the building block that specifies the content and structure of webpages. "Hypertext" refers to links that connect web pages. HTML uses "markup" to annotate text, images, and other content for display in a Web browser.
HTML gives the structure, CSS gives appearance/presentation and javascript gives behavior to webpages.
Before moving on to HTML structure, text editors use emmet for easy writing of code. Emmet is a plugin that allows you to type shortcuts that are then expanded into a full piece of code. Type "tag + tab" to expand, for example, type p and press tab for paragraph element.
Structure of HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>: This tag defines the browser to render the document type as HTML.
<html> </html>: html tag is root/parent in which all tags, elements, and attributes are enclosed within it. Here lang="en" specifies the English language but can change as one's preference.
<head> </head>: Data inside the head tag isn't visible to user. The head tag mainly contains meta information and title. In addition, CSS, js and other files can be included through <link> and <script> tags.
<meta> tag provides information that is useful for a browser or any server.
<tittle> tag gives the name for the website/webpage.
<body> </body>: All the visible parts of webpage to user contains inside the body tag.
Basic Tags/Elements in HTML
HTML tags have both opening and closing tags(eg: <html>...</html>) so anything mentioned within them is taken as content. Some are empty tags that are self-closing tags(eg: <br>). The empty elements are used to embed images, lists, breaks, horizontal lines, hyperlinks, for input, meta-data, area, etc.
h1></h1>: h tag is a heading tag that has 6 different levels of sizing from h1 to h6 (highest to lowest). h tags can also be nested and can be labeled using id attribute.
<h1> Main content </h1>
<h3 id="subid"> Sub content </h3>
<h1> Main content 1 </h1>
<p> </p>: p tag is a paragraph tag, text written inside the p tag is taken as a paragraph. The browser automatically adds a single blank line before and after the paragraph.
<br> is an empty tag that creates a line break in a text.
<p>This is first paragraph</p> <p>This is another <br> paragraph</p>
For filler content with random words for sample webpage, emmet "lorem" can be used as a shortcut. Type loremx + tab (x no. of words).
<img>: is an image tag that displays the images in webpage. Image tag mainly has two attributes, src - path or URL of image and alt - gives alternate text when image cannot be displayed.
There are many other attributes such as width, height attributes which specify width and height of an image, loading - how the image to be loaded, sizes - specify image size for different page layouts, srcset - list of images, etc.
<img src="" alt="">
<img src="" alt="" width="" height="" loading="lazy">
<a>: is an anchor tag that anchors/links emails, media files, phone numbers, webpages within the page or to others through hyperlink href attribute.
There are many other attributes such as download, rel, target, type, etc.
<a href=""></a>
<a href="" rel="author" download="file"></a>
Thank you.
